고정 헤더 영역
상세 컨텐츠
본문

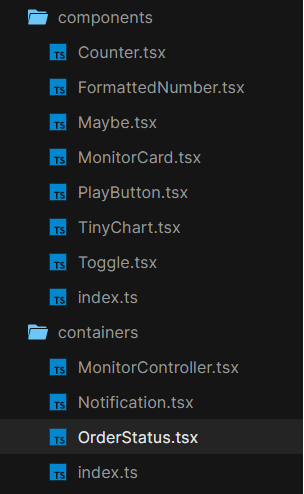
이런 모양의 폴더 구조가 존재한다. 만약 containers 폴더 속의 MonitorController, Notification 파일 두 개를 불러온다면 나는 아마도
import MonitorController from './containers/MonitorController.tsx' ;
import Notification from './containers/Notification';이와 같이 코드를 짰을 것이다.
하지만 조금 더 편한 방법이 있다. 이를 위해서는 각 폴더의 index 파일을 만들어야하고 그 index 파일의 내용은


위는 containers 폴더의 index, 아래는 components 폴더의 index이다. 이런 식으로 export를 하게 되면

이런 식의 사용이 가능해진다. 이렇게 간단하게 4번째 라인에 한 줄로 쓸 수 있는 것을, 이런 방법을 몰랐던 나는 4줄로 늘려서 쓰고 있었다.
물론, 당연이 4줄로 늘려서 적어도 아무 지장 없다. 하지만, 이렇게 한다면 타이핑 횟수가 월등하게 줄어들 뿐만 아니라 가독성면에서도 훨씬 장점을 가진다 생각한다.
폴더의 모양, 코드 사진들은 우아한테크러닝_3기 수업 내용에서 가져온 것입니다.
'React' 카테고리의 다른 글
| Maybe component(조건부 연산자) (0) | 2020.09.23 |
|---|---|
| content type (0) | 2020.08.28 |
| Link to, a href in React (0) | 2020.08.25 |
| babel, webpack (0) | 2020.08.20 |
| presentational component와 container component (0) | 2020.08.19 |





댓글 영역