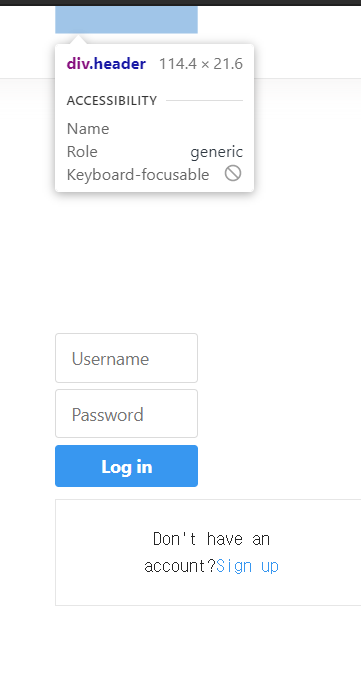
고정 헤더 영역
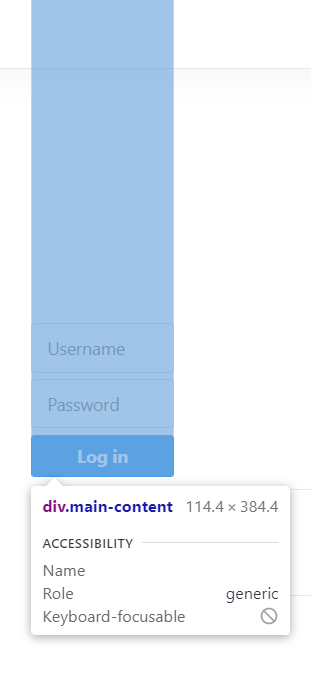
상세 컨텐츠
본문
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Positioning/Understanding_z_index/Adding_z-index
z-index 적용
처음 예제에서(z-index가 없는 경우의 쌓임) 엘리먼트들이 기본적으로 어떻게 쌓이는지 설명했다. 만약 다른 쌓임 순서를 적용하고 싶다면 먼저 엘리먼트에 position 속성을 지정하고 z-index 속성을
developer.mozilla.org
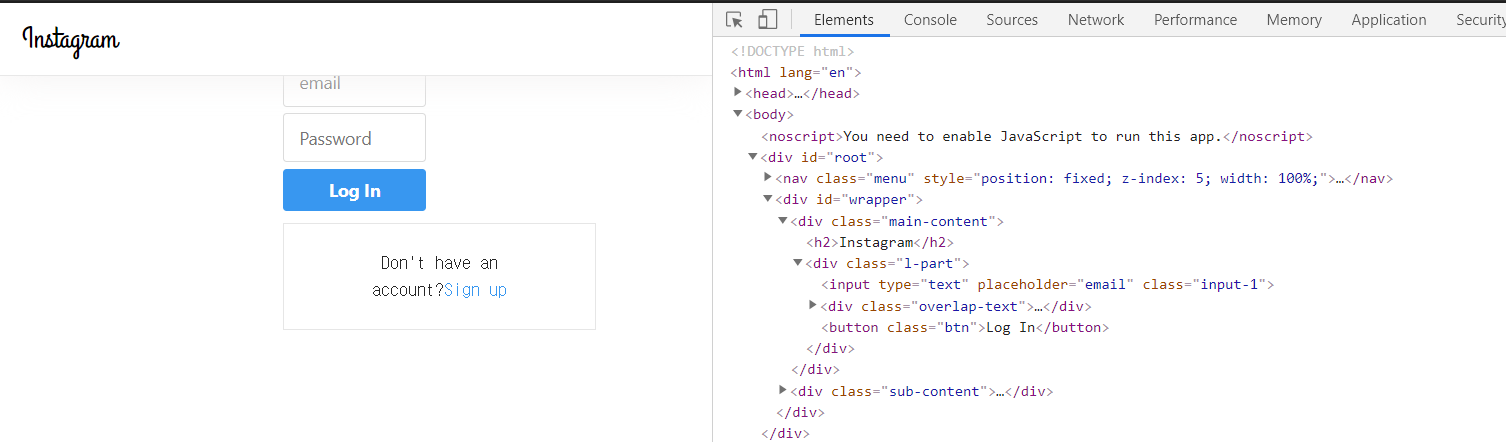
항상 navbar를 만들다보면 z-index 속성을 사용하곤 했는데 이게 무슨 일을 하는지 몰랐다. 그러다 문제가 생겨 알아보게 되었다.



내가 가졌던 문제이다. 처음에 main-content부분이 navbar에 가려지길래 margin-top:15rem을 줬다. 하지만 이렇게 해버리니 main-content와 header 사이의 간격이 15rem 벌어져버렸다.
오픈카톡방에서 다른분께 문의해본 결과 main content와 header를 모두 포함하는 wrapper 부분에 paddingTop:15rem을 주니 해결 되었다.
여기서 궁금한 점이 생겼다. paddingTop요소를 주면 제대로 동작하지만 marginTop을 주면 navbar위에 15rem의 공간이 생겨버린다.
https://coding-factory.tistory.com/187
[Html] Margin, Padding 속성의 차이점과 사용법
HTML이나 XML같은 언어를 사용하다보면 Margin과 Padding이라는 속성을 많이 보셨을겁니다. 몇몇분들은 이 두가지 속성의 의미를 잘 모르고 쓰시는 분들도 있더군요. 두 속성 다 여백을 주는 의미에서
coding-factory.tistory.com
이곳에 margin과 padding의 차이가 설명되어 있다.
솔직히 왜 paddingTop을 써야하는지 정확히 모른다. navbar와 그 밑의 요소를 한몸으로 봐야하는건가..?라고 추측할 뿐이다. react toyproject를 하다보니 css도 공부하게 되지만 지금 나에게 중요한 것은 react 공부다. react부분을 완성하고 css부분을 수정할 때 확실히 알아보고 공부해서 이 게시물도 수정한다.





댓글 영역